Even a monkey could do it? Right?Jun 05, 2008
While the officials have yet to hand out the permit to test Edicy on
animals, we have to settle with designers. Therefore I put my mouse
away, blew dust off my keyboard and tested how easy it is to make a
simple site run on Edicy without any help from our developers team -
and boy were the results compelling!
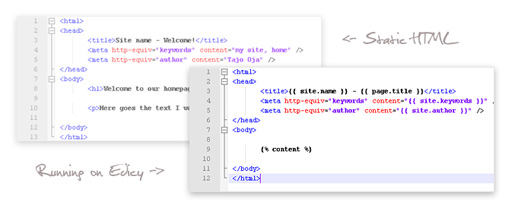
Although Edicy comes with plenty of premade designs, it also supports custom designs made by anyone (we like to stay open and not close you guys in to a proprietary system). So if I with almost no knowledge of Edicy's code and only a faint idea about coding in general could make a custom page run on Edicy, anyone could do it.The rules were simple - I had a static HTML page with some CSS and images and I could only use the short documentation Priit had put together just a few days ago (we will make this document public in a bit). I started my trusty old stopwatch and off we went!
When modifying the HTML, you simply add small tags to where you want the content to appear. Editable content box?
{% content %} Analytics code? {{ site.analytics }}. Yes. It is really that easy. I got almost everything done in under 15 minutes.
At this point my menu was not working as I expected so I had to cry for help. It turned out to be a minor glitch in the documentation and in five minutes everything was running smoothly. After removing relative image and stylesheets paths and replacing them with familiar
{{ image_path }} and {{ stylesheets_path }} the whole project clocked in at 25 minutes.So in 25 minutes and with no big hassles I turned my boring static HTML into a dynamic site running on Edicy. Pretty good for a designer, eh?
* The site I used for this experiment can be found here.It's a small info-site for a drama-festival and a lot of content is still missing but for some reason I was not trusted to test my skills on our big corporate clients (yet)


