Faster and more reliable serversSep 16, 2014
The big news of this summer was that Edicy will become Voog, a vastly updated and improved successor of the current version. Many of you have already switched, others will follow suit in the autumn — after we've polished the user experience and brought Voog out of beta.

Another important announcement is that we've switched to a faster and more reliable network service provider. Therefore we've also had to change the IP-addresses of our servers. Think of them as the postal codes of the server world.

We've changed everything below Edicy — the servers are new and more powerful, the system architecture on them is more optimized and there are more people taking care of the tech stuff — and your peace of mind. As the next and final step of this transistion, you'll soon be switched to Voog, the new version of Edicy.
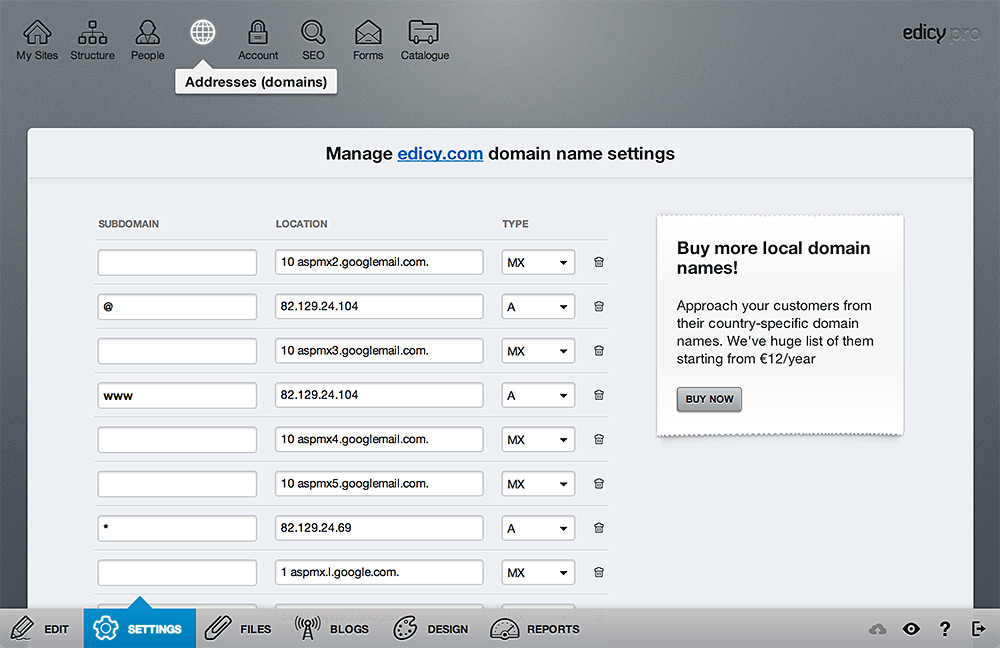
Those of you who have imported (pointed) an external domain name to your website on Edicy, have to point it to the new IP-address: 85.222.234.11. The change has to be made at your nameservice provider or domain name registrar.
Old settings will cease to work sometime after 01. December 2014, so please make the change before this date. If you do not know where you can change your domain settings, please contact support@edicy.com and we'll sort it out.





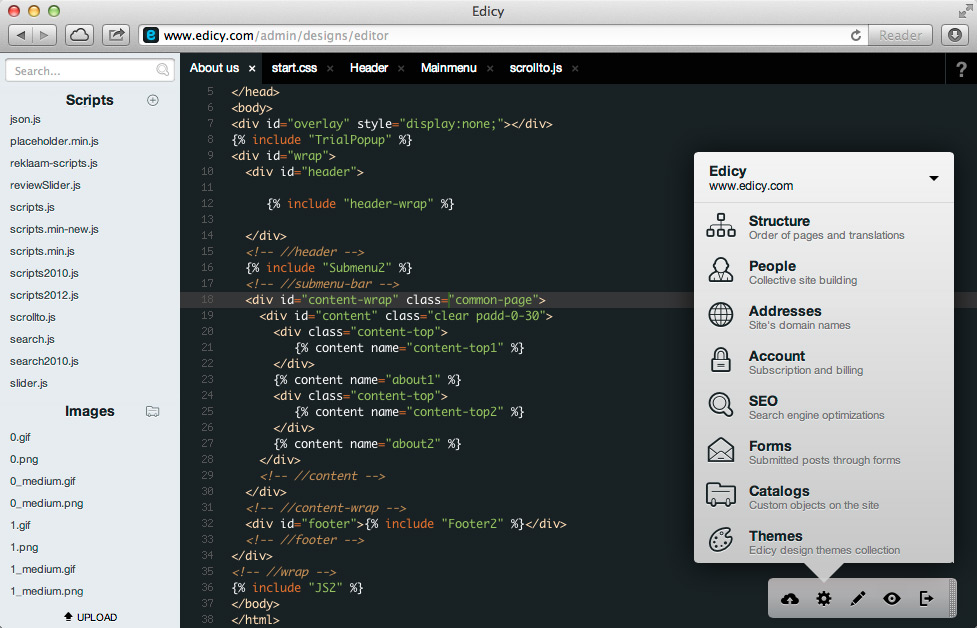
 From now on, every person added to your site will be in editor role by default. To change one's role, just click on "Edit" link next to the person's card in the people screen and click on "Make account owner" link on the right-hand side of person's edit screen.
From now on, every person added to your site will be in editor role by default. To change one's role, just click on "Edit" link next to the person's card in the people screen and click on "Make account owner" link on the right-hand side of person's edit screen.